Seu site WordPress está lento ?
Saber os motivos porque seu site WordPress está lento, pode ser até uma tarefa fácil, mas descobrir formas de acelerar o seu carregamento tem sido um desafio para muitos usuários – mas como nada é impossível felizmente existem maneiras simples de colocar um fim nessa dor de cabeça.
Mesmo que você não esteja sofrendo com um site lento (ou até mesmo quedas), esse conteúdo pode ti dar um upe maior para o seu site, com um passo a passo ensinando como adicionar as peças certas para acelerar o motor do seu site.
Atenção, antes de prosseguir leia o tutorial completo! Evite transtornos.
1- Entenda como a maquina funciona ?
O primeiro passo para otimizar seu WordPress é entender como funciona o carregamento de um site. A sequencia a baixo irá explicar de forma bem simplificada.
Processo de Consulta DNS
Quando você digita seu endereço do site ou acessou um link, seu navegador vai tentar descobrir qual é o IP do site através do servidor DNS que o site utiliza. Para esse processo costuma demorar menos de 100 ms (0.1s), porém em hospedagens de baixa qualidade esse processo pode levar vários segundos ou mesmo não funcionar e impedir o acesso ao seu site.
Início dos Trabalhos
Depois que o navegador encontra onde o site está hospedado, ele requisita o site do servidor da hospedagem. Servidores de hospedagem com baixa capacidade de rede como aqueles hospedados em países em desenvolvimento ou em continentes muito distantes atrasam bastante essa etapa o ping acaba sendo mais elevado. Websites com muitos plugins e temas possuem códigos extensos ou problemáticos. Se o responsável pelo website não configurou propriamente uma ferramenta de cache, o website terá um alto TTFB(time to first byte).
Baixando os Arquivos
Todo website possui arquivos próprios como CSS (arquivos de estilo), JavaScripts (arquivos de script), imagens, fontes, vídeos, etc. Seu navegador vai estar baixando esses arquivos para seu dispositivo. Quanto maior a quantidade de arquivos um website possui um carregamento mais travado em seu código fonte e mais pesado o website.
É também importante a ordem que os arquivos são baixados, como você também já deve ter ouvido falar “Coloque JavaScripts no final do website”, pois esse tipo de arquivo costuma atrasar o carregamento dos arquivos que o procedem. (Problema foi parcialmente corrigido pelo protocolo HTTP/2.)
Fim da Renderização
Quando todos os arquivos foram baixados, o navegador irá mostrar o site como ele é. Graças as ferramentas específicas como o Pixel do Facebook ou mesmo temas que mudam o conteúdo do site por visita usando o temível “admin-ajax.php” ou o WooCommerce com a função “get_refreshed_fragments” que verifica o carrinho a cada visita, é possível que existam algumas requisições POST para entregar algum tipo de dado ao servidor logo no final da renderização da página. Esse tipo de requisição é famosa por atrasar o tempo total de carregamento da página, apesar de o usuário final não perceber que a página ainda está concluindo ao terminando de baixar os arquivos, uma vez que seu conteúdo já foi renderizado.
2- Analisando causas da lentidão
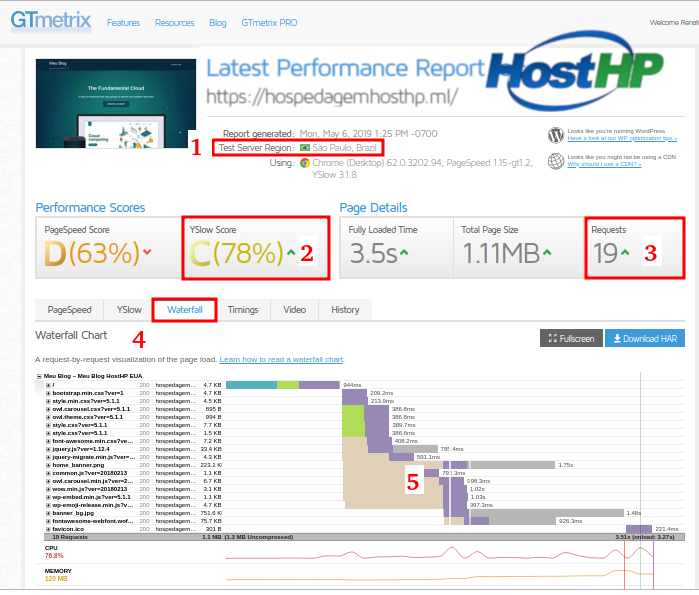
É importante saber as principais causas que levaram seu site ficar pesado, e neste tutorial usaremos o GTMetrix:

1- Essas são as informações gerais, como localização do servidor de teste e
navegador utilizado. Para usar o de São Paulo, basta registrar no
GTMetrix, não tem custos é grátis essa verificação.
2- Nota do PageSepeed e YSlow. Recomendações concluídas e a serem concluídas estão disponíveis na aba abaixo de mesmo nome.
3- Aqui estão os detalhes sobre o carregamento da página. Quanto menores esses números, melhor.
4- Melhor aba para analisar performance, ela aponta exatamente qual requisição leva mais tempo ou menos tempo para ser carregada.
5- Com apenas o passar do ponteiro do mouse sobre as requisições você pode ver detalhes como DNS Lookup (COnsulta DNS), TTFB (tempo de reposta) Connection time (tempo de conexão) e qual o momento exato em que a requisição foi carregada.
3- Cortando os excessos
Para tudo na vida precisamos usar aquele ditado menos é mais, não há necessidade de exageros, precisamos de coerência para que tudo ande bem, é preciso cortar todos os excessos. Plugins e temas antigos devem dizer “adeus”. Integrações que demoram muito para carregar e não são vitais para o funcionamento de seu website também devem ser removidas ou substituídas por alternativas mais leves e rápidas.
Um grande exemplo é o plugin Jetpack, que é bastante complexo e pode ser substituído pelo Slim Jetpack ou ser removido.
Devemos analisar o que um plugin indispensável em nosso painel: a dica é que você instale temporariamente o P3 Profiler, que irá te informar quais plugins estão causando lentidão. Assim, você pode pelo menos procurar um plugin alternativo com mais segurança!
Obs.: Se você estiver usando PHP 7+, mude temporariamente a versão do PHP para 5.6 ou inferior e instale o P3 Profiler.
- Instale o P3 Plugin Profiler e acesse Ferramentas -> P3 Plugin Profiler;
- Depois clique no botão Start Scan e logo em seguida em Auto Scan;
- Quando o teste acabar, clique no botão View Results;
- Por fim na página de resultados, verifique nas abas “Runtime By Plugin”, “Detailed Breakdown” e “Detailed Timeline” em busca dos plugins responsáveis pela maior parte do tempo de carregamento.
Alguns recursos básicos do próprio WordPress podem ser desabilitados ou ter sua frequência diminuídas. Uma a função que tem gerado alguns picos é o Heartbeat API (admin-ajax.php) que regularmente causa consumo alto de CPU. No entanto, a solução para isso é bastante simples, existe um plugin chamado Heartbeat Control criado exatamente para isso:
- Faça o mesmo processo na hora da instalação indo em plugins – adicionar novo e procure e instale ele, após sua instalação acesse o menu de Configurações e então Heartbeat Control Settings;
- Dentro da seção “Rule 1”, selecione “Disable Heartbeat” no campo Heartbeat Behavior;
- Marque as opções “WordPress Dashboard” e “Frontend” no campo Locations;
- Clique no botão Save Changes e teste seu website, veja se tudo está funcionando perfeitamente.
Além da Heartbeat API, o WordPress também possui nativamente ativo o protocolo XML-RPC. Caso você não use o JetPack, aplicativo mobile do WordPress ou outro plugin que requeira o uso do XML-RPC, essa função também deve ser desativa para evitar sobrecargas desnecessárias em seu website. Para isso basta ativar e instalar o plugin Disable XML-RPC para completar essa etapa.
Para finalizar o reajuste no WordPress em si, vamos adicionar algumas diretivas no arquivo de configuração:Acesse seu cPanel, na seção “Arquivos”, clique no item Gerenciador de Arquivos;
Se você consegue ver as pastas etc, logs ou mail, acesse a pasta public_html ou o diretório onde está instalado o seu WordPress;
- Acesse seu cPanel, na seção “Arquivos”, clique no item Gerenciador de Arquivos;
- Se você enxergar as pastas etc, logs ou mail, acesse a pasta public_html ou o diretório onde está instalado o seu WordPress;
- Edite o arquivo wp-config.php e adicione as seguintes linhas antes da linha
require_once(ABSPATH . ‘wp-settings.php’):
define( 'AUTOSAVE_INTERVAL', 180 );
define( 'WP_POST_REVISIONS', 5 );
define( 'WP_CRON_LOCK_TIMEOUT', 300 );
define( 'EMPTY_TRASH_DAYS', 7 );
define( 'DISALLOW_FILE_EDIT', true );
define( 'AUTOMATIC_UPDATER_DISABLED', true );
define( 'WP_MEMORY_LIMIT', '128M' );
define( 'WP_MAX_MEMORY_LIMIT', '256M' );Cada uma destas linhas tem um objetivo, que pode ser encontrado na Codex WordPress, porém elas não causarão efeitos indesejados e podem ser usadas em qualquer instalação WordPress, até mesmo em multi-site.
Como medida final de austeridade, lembre-se de remover integrações externas que não sejam necessário ou pelo menos tente substituí-las como puder.
Você também pode estar adiando oJavaScript mas isso é uma opção opcional porque pode acabar prejudicando seu site, então teste o acesso e verifique se não prejudica nenhuma função de no acesso Desktop ou no acesso no Mobile.
Para adiar a análise de JS, este código deve ser copiado para a parte inferior do seu arquivo wp-includes/functions.php:
function defer_parsing_of_js ( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.js' ) ) return $url;
return "$url' defer ";
}
add_filter( 'clean_url', 'defer_parsing_of_js', 11, 1 );4- Tirando a carga pesada.
Depois de você ter tirado todo o excesso, é hora de tentar melhorar o que ficou. Como grande parte dos websites é composta por imagens, é primordial começar a otimizá-las. De começo você deve diminuir o tamanho (em px) delas sem perder qualidade, pois caso contrário, seus usuários e fãs pode acabar odiando o seu site! Então para evitar dores de cabeça, faça o seguinte:
- Instale o plugin Imsanity;
- Acesse o menu Configurações e clique em Imsanity;
- No “Images uploaded elsewhere”, insira 0 (zero) como primeiro e segundo valor;
- Clique em Salvar Alterações;
- Após salvar as alterações, clique em “Search Images..” para iniciar o processo de redimensionamento em massa.
Obs.: Esse procedimento pode levar horas dependendo do tamanho de sua galeria.
Com as imagens redimensionadas, agora vamos usar um plugin para otimizar imagens (ou seja, perder Kbytes sem perder qualidade). Também existem vários plugins que fazem otimização de imagens, em nossos testes dois plugins se destacam: ShortPixel & Kraken.io.
O ShortPixel, que é o plugin que apresenta melhores resultados:
- Crie uma conta no site da Shortpixel;
- Pegue a API Key no e-mail de confirmação (ou no site da Shortpixel);
- Dentro do seu WordPress, acesse o menu Configurações e clique em Shortpixel;
- Agora é só inserir sua API Key no campo correspodente;
- Já no campo “Compression type”, selecione Lossless (para não perder qualidade);
- Marque os campos “Also include thumbnails” & “CMYK to RGB conversion”;
- E finalize clicando em Save and Go to Bulk Process;
- Clique em Start Optimizing e aguarde a finalização do processo.
Obs.: O Shortpixel na versão gratuita só permite a otimização de 100 imagens por mês.
Com as imagens totalmente otimizadas, não se esqueça de usar JPG ao invés de PNG quando for enviar uma imagem grande ou que não necessite de fundo transparente, geralmente só de converter PNG em JPG se economiza até 40% em peso (kbytes).
Não só de imagens se faz um website! Existem vários arquivos .css e .js em seu website que poderiam ser “juntados” em apenas 1 e eliminado comentários e outras informações desnecessárias, assim diminuindo o número de requisições e peso do website.
- Instale o plugin Autoptimize, vá em Configurações e acesse o item Autoptimize;
- Marque as opções “Otimizar código HTML” e “Otimizar código JavaScript” e “Otimizar código CSS“;
- Clique no botão Salvar Mudanças e Esvaziar o Cache;
- Verifique se o website está operando normalmente e caso note algum problema, tente desativar uma das opções de otimização.
Além de juntar os arquivos, você também pode fazer sua página carregar sob demanda através do chamado Lazy Load. Como essa otimização às vezes causa problemas, não vamos descrever aqui, mas queira testar, basta instalar e ativar o plugin a3 Lazy Load ou similar. De forma geral, se seu site é um blog ou eCommerce, talvez valha a pena pelo menos reduzir o número de artigos/posts/produtos por página (até mesmo pelo fato de que poucas pessoas irão conferir todos) e acaba gerando bastante consultas ao banco de dados.
Falando em banco de dados, está na hora de otimizá-lo!
- Instale e ative o plugin Optimize Database after Deleting Revisions;
- Vá em Configurações e acesse o item Optimize Database;
- Marque o campo “Delete revisions older than” e insira o valor “7“;
- Marque o campo “Maximum number of – most recent – revisions to keep per post / page” e insira o valor “3“;
- Marque os campos “Delete trashed items”, “Delete spammed items”, “Delete unused tags”, “Delete pingbacks and trackbacks” e “Optimize InnoDB tables too”;
- No campo “Delete transients”, selecione “DELETE EXPIRED TRANSIENTS“;
- Clique no botão Save Settings , aguarde a página carregar e clique em Go To Optimizer;
- Por fim, clique no botão Start Optimization e aguarde a finalização da otimização.
Para deixar ainda melhor instale o plugin Remove Query Strings From Static Resources para remover query strings desnecessárias e adicione um favicon em seu website se ele ainda não possuir, já que isso evita um erro 404 a cada visita.
5- Tirando o estresse
Neste ponto seu website já está saudável. Agora é hora de dar uma folga pro servidor! Nas etapas acima, recomendamos que integrações externas fossem removidas, no entanto, existem algumas que merecem ser mantidas, como um sistema de busca profissional ou de comentários.
Não tem segredo quando tais sistemas oferecem plugins. Sistemas de busca por exemplo, recomendamos que utilize o SearchIQ, Algolia ou Swiftype. São os 3 melhores da categoria, todos possuem o mesmo princípio: o conteúdo de seu website é indexado nos servidores deles e todo processo de busca é também feito nos servidores deles. Portanto, seu servidor não precisará mais processar buscas!
Independente do sistema de sua escolha, o passo-a-passo sempre será criar uma conta no respectivo sistema, instalar o plugin, configurar a licença/api-key e clicar para indexar o conteúdo. Não recomendamos que use plugins que apenas otimizem seu sistema de busca nativo, o importante aqui é delegar a função de busca totalmente aos servidores externos dos sistemas utilizados.
Como o sistemas de busca, que são alvos constante de ataques DDoS, os sistemas de comentários também podem ser um problema. Sorte dos os usuários WordPress é que existem 2 plugins fenomenais para terceirizar completamente os comentários: Disqus e WidgetPack. Ambos requerem quase nenhuma configuração, no máximo um cadastro no site deles. Eles possuem integração com redes sociais, anti-spam nativo e automático, sistema de rating (avaliação), upload de arquivos, estatísticas em tempo real, etc. São sem dúvidas uma ótima pedida.
Delegadas essas duas funções aos sistemas profissionais externos vamos falar de alguns plugins de cache.
Dependendo de sua hospedagem, você também poderá utilizar cache de memória, como o Memcached ou Redis. Verifique qual dos dois sua hospedagem possui suporte, ative o módulo PHP responsável por se comunicar com ele (php-redis ou php-memcache/php-memcached) e instale o plugin WP Redis ou Memcached Object Cache. Geralmente o Redis possui um desempenho levemente superior, mas ambos são ótimos.
O toque final na otimização de conteúdo do seu WordPress, é o uso de uma rede de distribuição de conteúdo, a famosa CDN. Deixamos esta pro final pois ao contrário do que muitos pensam, uma CDN não é milagrosa. Ajuda? Bastante, no entanto a diferença é mais notada em websites que não são otimizados. Toda ajuda é bem-vinda, não estamos indo contra o uso de CDN. Se você é cliente HostHP e deseja configurar nosso CDN, siga esse tutorial (clique aqui).
O site CDNPerf oferece um monitoramento de uptime e tempo de resposta das maiores CDN, inclusive para América do Sul. É recomendado escolher a CDN que ofereça um bom uptime, plugin de integração, proteção anti-DDoS, preço de banda compatível com seu orçamento e rápido tempo de resposta para o(s) país(es) dos visitantes de seu website.
6- Segurança do site
Para garantir que seu website continue firme forte e seguro, é também importante otimizar a sua segurança, não somente em seu computador com atualizações automáticas, softwares de antivírus, malware se spywares, mas também dentro do site em si.
Por mais que existam várias opções de plugin de segurança, nenhum deles vai defender seu website de hackers, somente um WAF (Website Firewall) profissional de qualidade, através do chamado Virtual Patching, será capaz de realmente proteger seu website. Esse recurso “corrige” as vulnerabilidades do seu site, impedindo o uso de exploits, injeção SQL, XSS, etc, assim mesmo que você esteja usando o WordPress 3.5 até hoje, seu website possui virtualmente proteção contra todos os exploits até a última versão do WordPress, plugins e temas.
Como todo cuidado é pouco e nem todo mundo tem condição de contratar um Website Firewall profissional, mantenha seu WordPress, plugins e temas sempre atualizados. Você pode até usar plugins como WordFence ou iThemes Security, mas tenha em mente que eles são bastante limitados e durante um ataque DDoS, não terão qualquer utilidade, uma vez que a maioria dos ataques DDoS já vão ter sobrecarregado sua plataforma antes mesmo do PHP ser processado pelo seu servidor.
Mesmo que seja clichê, siga as recomendações padrões do tipo “Tenha um SSL”, não use admin como nome do seu super-usuário e claro, utilize senhas grandes, com símbolos, letras maiúsculas e minúsculas, números e randômicas. Plugins como Login Lockdown ou algum plugin de 2FA (autenticação de dois passos) são altamente recomendável para prevenir ataques de força bruta e adicionar uma camada extra de segurança.
Se seu projeto não pode contar com um Website Firewall profissional (tente incluir no orçamento de seu projeto, sossego não tem preço), ao menos use temas e plugins leves de fontes confiáveis que sempre receberão atualizações e serão compatíveis com versões futuras do WordPress.
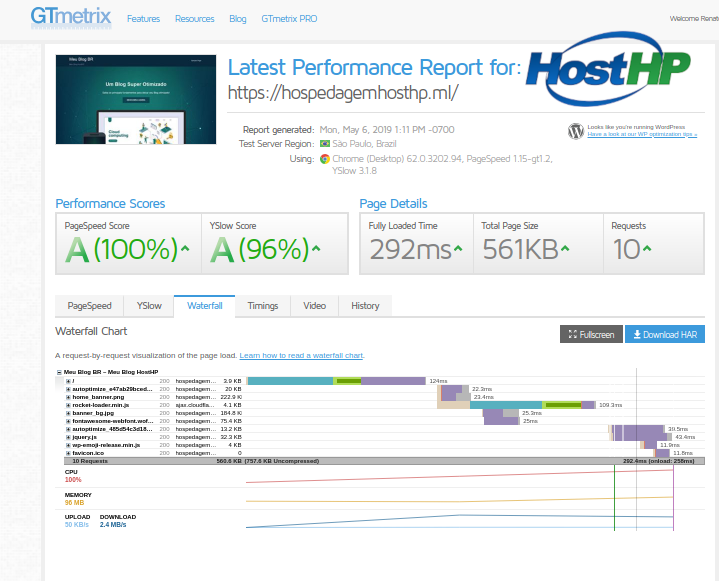
7- Resultado
Para este blog poderíamos ter ido mais além na otimização e tentar alcançar índices melhores de PageSpeed e YSlow ao editar o código e layout de forma mais profunda, porém como o website está carregando completamente (em São Paulo) em menos de 3s e possui nota A tanto no PageSpeed quanto no YSlow, o WordPress de demonstração já está voando que nem o flash.

O resultado desse teste foi graças ao passo a passo deste tutorial, feito diversas vezes no total de uma semana. Neste exemplo, usamos os seguintes plugins para otimização:
- Heartbeat Control (etapa 3)
- Disable XML-RPC (etapa 3)
- Imsanity (etapa 4)
- Autoptimize (etapa 4)
- Optimize Database after Deleting Revisions (etapa 4 – desativado após uso)
- Remove Query Strings From Static Resources
- O website usa o CDN o CloudFlare gratuito.
Gostou do tutorial, esteremos atualizando ele constantemente com novidades, caso precisa otimizar seu site WordPress basta seguir o passo a passo.
Att,
Renato S. Ramos

(0xx11) 4861-3994

Atendimento/Suporte, desde 2015 na equipe HostHP.


Comentários